DrawKit: #1 on Product Hunt while digital nomad-ing Europe
It’s been about 6 months since DrawKit launched, and I’ve been meaning to write about my Product Hunt experience for quite some time, so here's the story of building DrawKit.

Stage 1 – The Idea
In 2018 I quit my job and started my self-employment/digital nomad/remote work adventure. After kicking things off in London, and then Norway, I ended up in Budapest for a month.On one of my last nights in Budapest, I was having dinner with Jurn, Norbi, and Nadia, after we met via NomadList earlier in the month.
While walking to meet Norbi and Nadia, Jurn and I were discussing next projects. At the time I was focussing a lot of my time on Invincible Tricking, and Jurn and I started discussing ideas for startups that could target a much larger audience base than trickers.
Being an illustrator I was somewhat limited by my lack of coding knowledge, however I’d been using Webflow for Invincible Tricking and absolutely loved what it allowed me to do. I’ve been using no-code tools for 9 years now, ever since my first project launched on Big Cartel, moved through WordPress, Zapier, automation tools, theme builders, Shopify, and so many other tools, so I felt very confident I could put something together with what was available.
After discussing a whole lot of options with Jurn on our walk, I landed on the general concept of DrawKit; a site full of free illustrations in multiple product illustration styles, with a loose idea of how to monetise it.


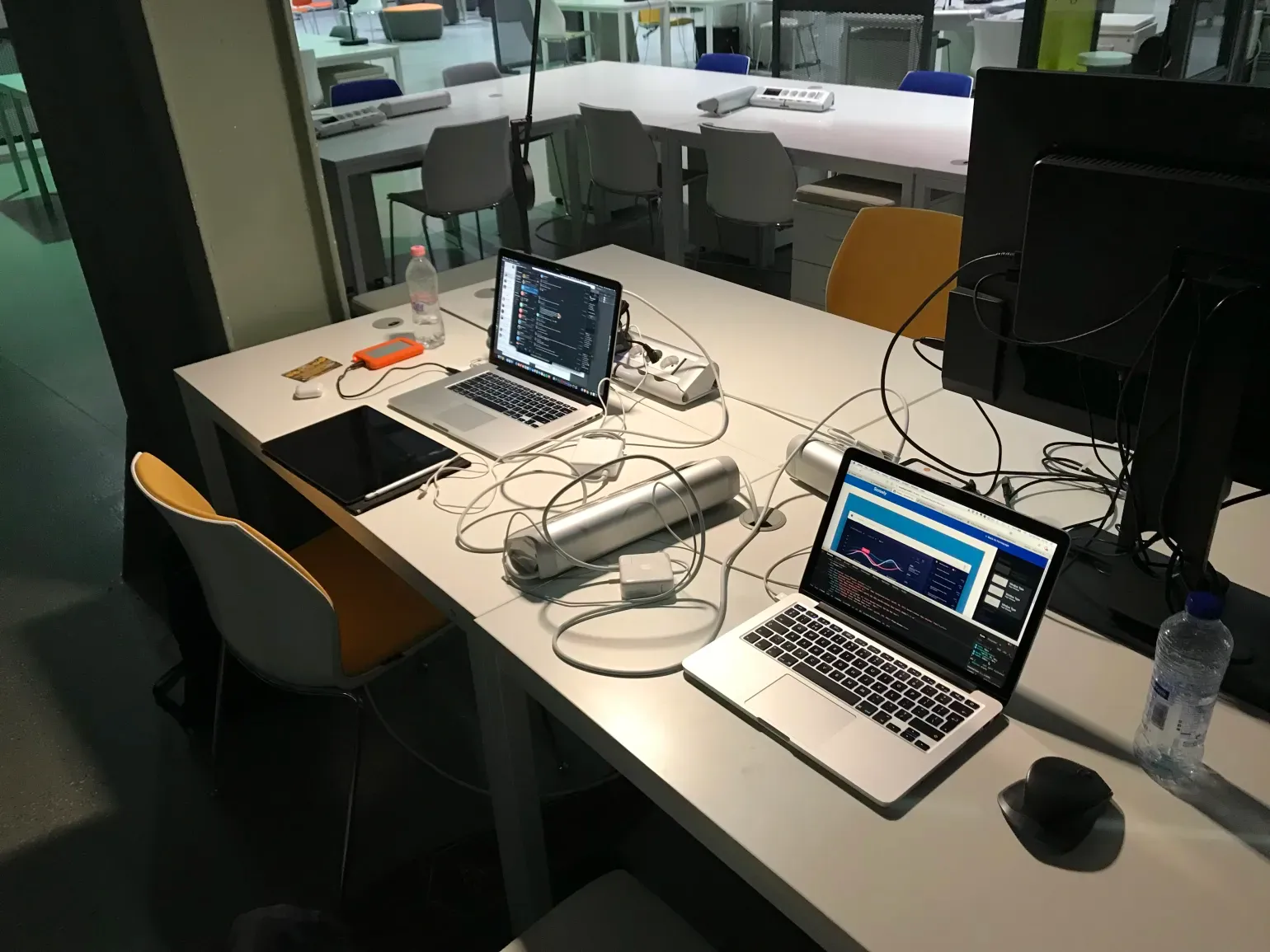
Working in the Budapest co-working space with Jurn, Norbi, and Nadia
Stage 2 – Building The Concept
The next day I caught the train from Budapest to Prague, and started sketching rough ideas for the site, how it would all link together using Webflow’s CMS and Gumroad.
While in Prague I started creating the project’s skeleton, creating the illustration styles I would start with, as well as brainstorming names for the project.
I was determined to create the illustrations themselves before starting the website build. I too often get carried away with building an exciting site before locking in the content itself. So much of this project was based around the visuals though, so I spent most of my time in Prague establishing the illustration style, working out whether I could create them entirely on my iPad Pro or if I would need my MacBook as well (I’m in love with the idea of relying only on my iPad for work, hence this focus!), and trying to land on a name, while balancing freelance jobs at the same time.

After trying out a bunch of name generator websites, and not really liking any of their results, I landed on DrawKit, based on the generic framework naming style of WebKit, ARKit, etc. I liked this as it targeted the tech world, developers, designers, and the digital product space, and using the .io domain further cemented this.
My 2 weeks in Prague came to an end and I flew to Edinburgh to spend a week working there. At this point, 2 weeks in, I had a concept, a name, the illustration style, and the first few illustrations. It was time to build the site.
DrawKit is entirely no code. The site itself is built on Webflow, using the Webflow CMS for all illustration ‘posts’, with heavy use of filtering to show different categories. All payments and downloads are handled via Gumroad, for both free and paid illustrations, and the mailing list runs on Mailchimp. No code in sight!
I spent most of my time in Edinburgh in the Starbucks on Princes St, looking out at Edinburgh Castle while I put together the Webflow site. It’s one of my favourite memories of my 2018 travels, creating something new while looking out at such a beautiful view.

I was only in Edinburgh for a week, and most of that time was spent creating the early infrastructure of the site. After Edinburgh I flew to Porto, and it was time for things to get more real.
Stage 3 – Building The Site
I spent a lot longer in Porto than I did in Prague and Edinburgh, so the bulk of DrawKit’s launch and growth happened here.
I worked from Porto I/O Riverside, hanging with Ruud, an amazing illustrator and ruthless Mario Kart player, and a bunch of other very cool remote workers.
I spent every day drawing as quickly as I could, creating as many illustrations as I could, and every evening in my Airbnb tweaking the website, working out copy, fonts, styles, layouts, responsive breakpoints, and all the other stuff that comes before a launch.

The site originally had illustrations in PSD format, with no vectors at all. Everything was controlled via Photoshop colour overlay layers, with labelled layers to customise every illustration. This would change later.
I decided something very important after a bit over a week. I gave myself 7 days to launch. From where I was currently at, at that point in time, I wanted to make sure I wouldn’t get carried away trying to make everything perfect, so whatever I got done in the next 7 days would have to do.This was on Sunday, November 4th, 2018. I had read that Sunday was the best day to launch on Product Hunt (no idea whether or not that’s true) so I decided I had a week to get done what I could get done.
This was a big deal to me, as for a tool like DrawKit, the product’s value comes entirely from how large the illustration library is. I think at this point I only had 4 or 5 illustrations created, as most of my time had been spent working out the style and process. At this point it was a relatively new style to work in, so it took me quite a while to make a single illustration. Now I can create 4 or 5 in a single day, but then it was quite a job!
So I had about 15 illustrations to create in 7 days, as well as creating all launch materials, finish the website, finish the logo, and make sure everything was linked up correctly between Mailchimp, Webflow, and Gumroad.
It was go time.
Those 7 days were a bit of a blur; I spent all day every day working at Porto I/O, with daily Mario Kart breaks with Ruud, then walked back to my Airbnb through the early winter streets of Portugal, to spend a few more hours working on the illustrations and the site.
Throughout this week I kept getting feedback from the awesome community on Makerlog and Makers Kitchen, it was great hearing their thoughts and feedback as I got closer to launch. Seriously, communities like these make a huge difference when working solo on projects, they go a long way to feeling like you’re building with a group, with people who support you. If you work solo, join one of these, they’re awesome!
Finally, Saturday night, everything was ready.
Stage 4 – Launching
All week I had been reading a few key posts on how to launch on Product Hunt. While there’s no guarantees behind the algorithm, this seemed like better than nothing.
From these posts I learn some key things; I needed to have my intro comment ready to go, have a tweet lined up ready to tweet, an eye-catching thumbnail, some amazing illustrations, etc etc etc. I spent my Saturday evening preparing all these things, and testing them on thehuntchecklist.com
I decided that I should set aside the whole day for launch day, not just the first few hours, to make sure I was on hand for whatever happened, which for all knew could be absolutely nothing! But just in case I bought some groceries, got some snacks, and made sure my Airbnb was comfy for a day in front of the laptop.

On Saturday, the day before launch, I wrote a run sheet for the next day, making sure I knew exactly what I was meant to be doing and when I should be doing it. Through running Invincible Tricking for the past 8 years and doing countless live streams, live events, and product launches, I knew that once kickoff started I’d be thinking of a million things at once, so I wanted to have it all written so I wouldn’t have to think, just follow my own instructions.
Midnight PST is 8am in Portugal, so Sunday morning was my go time. I prepared everything, lined it all up, set my alarm, and went to bed. Sunday morning came, I sleepily published it on Product Hunt, and got to work.

I did all the usual things, tweeted about the launch, posted about the launch on communities I’m part of; Makerlog, Makers Kitchen, shared it with a few friends, got a quick breakfast, posted my intro comment, and then sat back and crossed my fingers.


I went for a shower to stop myself mindlessly refreshing the page, and when I came back I saw DrawKit had made it on to the front page! It was happening! Things started moving quickly; illustrations started being downloaded, comments and reviews started being posted on the Product Hunt page, and my Twitter started seeing more activity than it had since I originally created the account in 2009.
Something that running Invincible Tricking taught me was that whenever you’re going to launch something, give yourself absolutely every chance of success beyond just the launch. To me, for this launch, that meant making sure I had a mailing list signup form, a link to my personal site, and a live chat widget. I wanted every person who went to the site to have every opportunity to see more than just the DrawKit website, to stay with DrawKit for longer than just this day.
I had planned to live stream throughout the day, illustrating live on Twitch and chatting with whoever stopped by. I wanted to create a feeling of being active all day, and being on Porto time really helped with that! So I set up my phone on a precariously balanced ‘tripod’, pointed at my iPad while I illustrated, set my MacBook in front of me with FaceTime open so that the phone camera could see my face as well as what I was illustrating, and got drawing. It was fun! I got a small number of viewers stop in throughout the day, but it put a nicely personal touch to a launch.
I made sure to reply to every tweet, every comment, everything as quickly as I could, and traffic started growing nicely.
Most of the day was spent illustrating, fixing small bugs, responding to comments and reviews, and making sure everything ran according to my run sheet. Here are the stats after launch day:

Something I didn’t expect was to be featured on other sites, but I underestimated the reach of Product Hunt; DrawKit was mentioned on Designer News, Evernote, Gumroad’s Twitter, and a bunch more – surprisingly a lot of Japanese sites as well!
And that was the launch day. What a high.
Stage 5 – Growth
At launch, the monetisation strategy was to have half the illustrations free, and half paid, purchasing them on an individual basis. The site made about $60 on launch day with this approach, but then throughout the following week this slowly petered off. I needed a new approach.
I spent the next couple of weeks adding illustrations to the library as fast as I could, improving the site as much as I could with feedback from its new audience, and brainstorming monetisation ideas.
One of the biggest pieces of feedback, started on Designernews, was to move from PSD files to SVG files. After thinking over it for a day I realised that if this is what the audience was looking for, it would be stupid for me to ignore it.
Although this meant a LOT of work (all illustrations had been drawn as bitmap in Procreate), it had to happen. So I made the decision to temporarily stop putting new illustrations on the site, and start re-creating every single illustration I had made so far as a vector SVG, from scratch. This took a little while, but once it was finished people were very happy.
During this time I also flew back home to Sydney, and we got into Christmas time, which showed a big slowdown in site traffic and activity. I was slightly worried about this, but figured it was just Christmas and New Year, and that things would pick up again in January 2019.
I used this time to hone in on a solid monetisation strategy, which involved making all the illustrations free, and planning some premium products to supplement the free products. This would be a mixture of modular kits and illustration packs, in multiple styles. I’ve always loved not being tied into one particular illustration style, and I realised this was a good opportunity to use this to my advantage, and to play with different illustration styles.
The first of these launched in mid-December, and kicked off the first solid month of revenue for DrawKit, with about $650. This showed me I was on the right track, so premium Kits and Packs have been the way forward ever since.
I launched this first Modular Kit on Product Hunt, as being a set of illustrated components designed to work together and be assembled into unique scenes, it was quite a separate product to free illustrations, however Product Hunt felt it was the same product as the original DrawKit, and removed it.

I’ve also started working a lot more with animation with my client work, so just a few weeks ago launched the first Animated Pack to complement the Kits and static illustration packs, and this has become the full product lineup:
• Free illustrations
• Paid Illustration Packs
• Paid Modular Illustration Kits
• Paid Animated Illustration Packs
Stage 6 – Today
Traffic has settled nicely after the initial spike from the Product Hunt launch, and last month (June 2019) DrawKit saw its first $1000 revenue month (in AUD, so a little less in USD).

Right now I add about 4 new free illustrations every week, I send them to a mailing list of around 7,500 subscribers every week, and I’m constantly working on new paid Packs, Kits, and Animated Packs to add to the site.
I just hit 100 free illustrations today, right now there is 1 Pack, 1 Kit, and 1 Animated Pack, and I’m creating the second Pack at the moment.
Eventually I’d love to have many, many different paid products in a whole range of styles, and continue to grow the library of free illustrations to incorporate other styles as well, so that’s what I’m working towards.
Running DrawKit has done wonderful things for my illustration skills; it’s made me MUCH faster and given me a huge appreciation for what the iPad Pro can do for real work. I’ve also become much better at creating natural looking figures and poses – looking back at my illustrations from even 6 months ago makes me cringe a little!
Takeaways
I’m so glad that I started working on this. I’ve met a wonderful community of developers, designers, and makers, mainly via Twitter (I love Twitter, it’s such a great social network. Come hang out with me there!), I get to see projects all over the web using and customising the illustrations, and I’ve got some very cool client work through DrawKit.
And that’s it for the 6 month update! Maybe I’ll do another one of these after a year. We’ll see 😄
Update April 2020: DrawKit has been acquired! Find out more here. 😄
Discussion